Contraintes Techniques / Display

Retrouvez dans cette rubrique toutes nos contraintes techniques pour nos formats web.
Bannière
| Dimensions en pixel (largeur x hauteur) |
Poids | Formats | |
|---|---|---|---|
| Giga | 1000 x 90 | 149ko | .jpeg; .gif; .html5*; redirect js |
| Grand Ecran | 1000 x 200 | 149 ko | .jpeg; .gif; .html5*; redirect js |
*HTML5 : Nous vous conseillons de faire la créa sur Google Web Designer ou Adobe Animate. Le html5 doit contenir un Click Tag. Vous trouverez un lien d'aide ici avec les contraintes techniques à respecter.
Faire un dossier à part "image". Ne pas mettre de CSS directement dans le html5, juste faire un appel.
Pavé
| Dimensions en pixel (largeur x hauteur) |
Poids | Formats | |
|---|---|---|---|
| Pavé | 300 x 250 | 149 ko | .jpeg; .gif; .html5*; redirect js |
Faire un dossier à part "image". Ne pas mettre de CSS directement dans le html5, juste faire un appel.
Double Pavé
| Dimensions en pixel (largeur x hauteur) |
Poids | Formats | |
|---|---|---|---|
Double Pavé |
300 x 600 | 149 ko | .jpeg; .gif; .html5*; redirect js |
MULTIFORMATS IAB
Couleurs RVB, Résolution web 72 dpiMerci de fournir les 3 formats ci dessous :
| Dimensions en pixel (largeur x longueur) |
Poids maximum | Formats | |
|---|---|---|---|
| Pavé | 300 x 250 | 149 ko | .jpeg; .gif; .html5*; redirect js |
| Méga Bannière | 728 x 90 | 149 ko | ..jpeg; .gif; .html5*; redirect js |
| Double Pavé | 300 x 600 | 149 ko | ..jpeg; .gif; .html5*; redirect js |
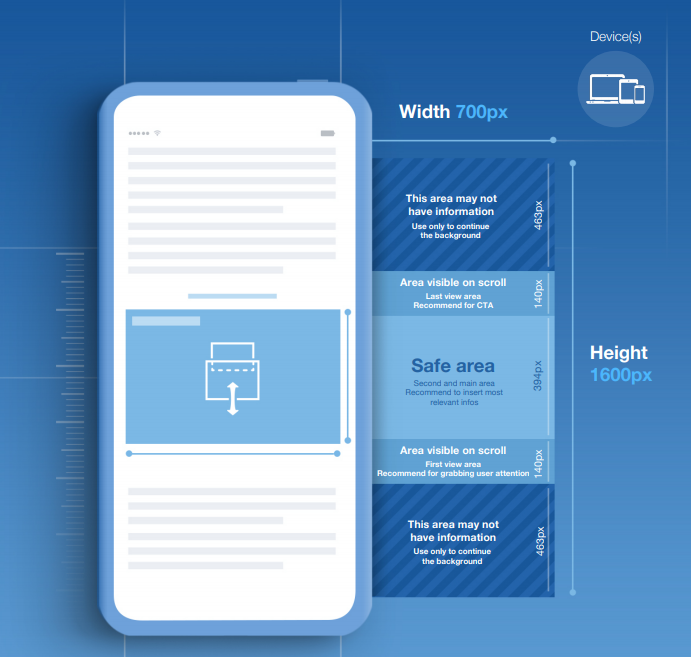
Inread Parallax 16/9 tous devices
- Dimension : 700x1600 px (largeux x hauteur)- Format et poids : .jpg .png - 200KB max
comprenant une Fenêtre visible : 700x394px (largeux x hauteur)
Il est recommandé de mettre les logos/textes importants dans la "zone visible". Le reste doit contenir les informations moins importantes c'est à dire un visuel de fond par exemple.
Voir un exemple de créa Parallax : ici
Lien de prévisualisation de l'Animation du Parallax : ici
- Tags Accepted :
1x1
VAST
VPAID JS

Bannière Newsletter
| Dimensions en pixel (largeur x hauteur) |
Poids | Formats | |
|---|---|---|---|
| Bannière | 600 x 120 | 50 ko | .jpeg; .gif; |
Méga Bannière
| Dimensions en pixel (largeur x hauteur) |
Poids | Formats | |
|---|---|---|---|
| Bannière | 728 x 90 | 50 ko | .jpeg; .gif; .html5*; redirect js |
Habillage
| Dimensions en pixel (largeur x hauteur) |
Poids | Formats | |
|---|---|---|---|
| Arche * | 1800 x 1000 | 200 ko | .jpeg; |
| Double pavé | 300 x 600 | 149 ko | .jpeg; .gif; .html5*; redirect js |
* Focus sur l'arche
Dimension : 1800 x 1000
Hauteur du header : 220 px
Place du site : 1040 px
Coté de 380 px de chaque
Gouttière visible sur tous les desktop où mettre le contenu important : 140 px.
- Téléchargez un exemple de papier peint : ici.
- Téléchargez un exemple de papier peint sur Photoshop : ici.
- De plus, il est conseillé de mettre les informations importantes : texte/image proche du cadre article dans une zone de 140 px de chaque côté afin de permettre à un maximum d'internautes (possédant des écrans de toutes tailles) de voir le papier peint.
*HTML5 : Nous vous conseillons de faire la créa sur Google Web Designer ou Adobe Animate. Le html5 doit contenir un Click Tag. Vous trouverez un lien d'aide ici avec les contraintes techniques à respecter.
Faire un dossier à part "image". Ne pas mettre de CSS directement dans le html5, juste faire un appel.




